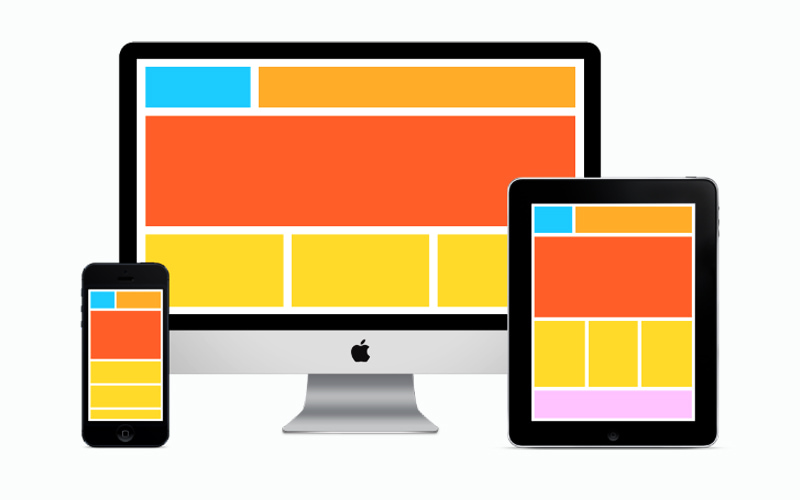
برای این که بتوانید کاربر سایت یا اپلیکیشن خود را از محصول خود راضی نگه دارید، باید هم رابط کاربری و هم تجربه کاربری خوبی را به او ارائه دهید. اما تفاوت UI و UX در چیست ؟ و چگونه میتوانند همزمان به یاری شما بیایند؟! در این مقاله با استاندارهای UI و UX آشنا میشوید. برای این که بتوانید اصول تجربه کاربری به خوبی پیادهسازی کنید و همچنین بهترین رابط کاربری را داشته باشید، باید به نکاتی توجه کنید که در این مقاله به آنها اشاره میشود. پس همراه روندسافت باشید.
UI یا رابط کاربری چیست؟
UI که مخفف عبارت User Interface است به معنای طراحی رابط کاربری است. UI در واقع به طراحی قسمتی از سایت یا اپلیکیشن اطلاق میشود که در معرض دید کاربر قرار دارد و باید گرافیک قابل قبولی داشته باشد. ظاهر سایت یا برنامه تلفن همراهی که طراحی میکند، در زیرمجموعه رابط کاربری قرار میگیرد و برای این که بتوانید ارتباط ظاهری خوبی بین محصولتان و کاربر ایجاد کنید، باید روی UI کار کنید. از آنجایی که UI ویترین کار شماست و اولین مواجهه کاربر یا محصولتان را شکل میدهد، باید بسیار مورد توجه گرافیستها و برنامهنویسهای Front-end به عنوان اجراکنندههای UI قرار بگیرد.
UX یا تجربه کاربری چیست؟
UX مخفف عبارت User Experience است و تجربهای را که کاربر سایت یا اپلیکیشن در کار با آنها به دست میآورد، در بر میگیرد. هرگونه احساس کاربر و راحتی او برای کار با سایت یا برنامه تلفن همراه و به طور کلی تعامل او با محصول شما در زیرمجموعه تجربه کاربری قرار میگیرد. جنبه دیگر UX به هدایت کاربر از صفحهای به صفحه دیگر و جلوگیری از سردرگمی او برای رسیدن به خواستههایش مربوط میشود.
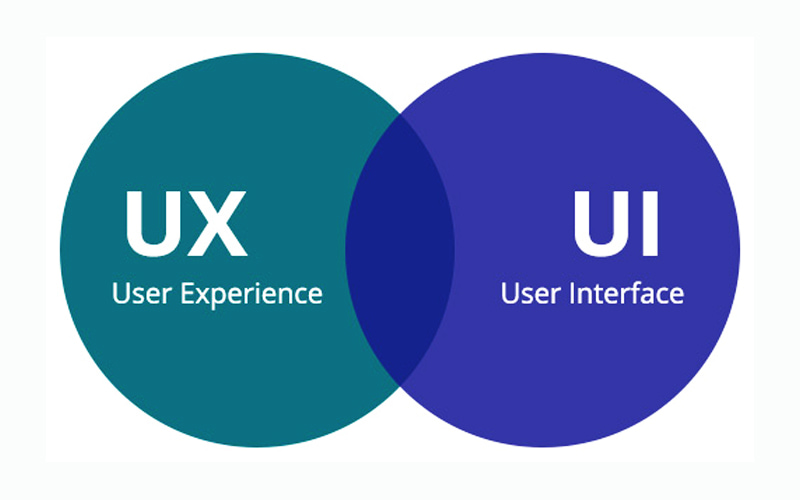
تفاوت UI و UX در چیست ؟
احتمالا تا کنون تفاوت بین UI و UX را متوجه شدهاید. همانطور که به آگاهیتان رسید، UI به ظاهر سایت یا اپلیکیشن مربوط میشود و ویژگیهای بصری محصول را در بر میگیرد اما UX راحتی و احساس خوبی را برای کاربر در کار با سایت یا اپلیکیشن رقم میزند.
با ارائه مثالی، مفاهیم رابط کاربری و تجربه کاربری برایتان روشنتر خواهد شد. فرض کنید که می خواهید فیلتری را برای سایتتان طراحی کنید که کاربرهایتان را راحتتر به نتایج دلخواهشان برساند. این که چه گزینههایی برای فیلتر موضوعات در سایت قرار داده شود که کاربر سایت شما بتواند سریعتر به نتیجه دلخواهش برسد، به تجربه کاربری مربوط میشود. اما این که این فیلترها را به چه صورت طراحی کنید و چه ظاهری داشته باشند، در حوزه رابط کاربری یا UI قرار میگیرد.
چگونه رابط کاربری و تجربه کاربری در خدمت کاربر قرار میگیرند؟
برای این که کاربر سایت یا اپلیکیشن شما بتواند تجربه بصری و همچنین تجربه کاربری را به دست بیاورد، باید UI و UX در راستای بهینه کردن رضایت کاربر قرار بگیرند. رابط کاربری و تجربه کاربری باید در ارتباط تنگاتنگ با یکدیگر قرار بگیرند و به یک زبان واحد برسند. اگر UX و UI دو راه جداگانه را بروند و طراحان هر کدام از آنها ارتباطی با یکدیگر نداشته باشند، نمیتوانید به نتیجه هیچ کدام از این دو حوزه اعتماد کنید. در ادامه با استانداردهای UI و UX آشنا میشوید و اصول تجربه کاربری و راهکارهایی برای طراحی بهترین رابط کاربری برایتان روشن میشود.
اصول تجربه کاربری چیست؟
پس از پی بردن به تفاوت UI و UX و نقش مهم هر کدام از این بخشها برای جلب رضایت کاربر، باید با استاندارهای هر کدام از این حوزهها آشنا شوید. در این بخش به برخی از اصول تجربه کاربری اشاره میشود.
1- به نیازهای کاربرها رسیدگی کنید
مهمترین اصلی که در میان اصول کاربری باید به آن توجه کنید این است که باید به کاربرها بیشترین توجه را داشته باشید و همه نیازهای آنها را پوشش دهید. برای این کار به عنوان یک طراح UX باید خودتان را جای کاربر بگذارید و ببینید که چه توقعی از محصول دارید. توجه داشته باشید که باید از دید کاربر به محصول نگاه کنید و نه یک طراح UX!
2- برای پروژه سلسله مراتب تعیین کنید
با طراحی سلسله مراتب مناسب برای پروژه تجربه کاربریتان میتوانید دید درستتری نسبت به پروژه داشته باشید و بتوانید طبق اصول به پیش بروید. میتوانید دو نوع سلسله مراتب را برای پروژه UX خود ترسیم کنید. یکی سلسله مراتب اطلاعات و رهگیری و دیگری سلسله مراتب بصری. تعیین سلسله مراتب برای کارتان مانند طراحی یک نقشه است. اگر بدون نقشه و باری به هر جهت کار کنید، نمیتوانید توقع یک نتیجه قابل قبول را داشته باشید. اما اگر همیشه یک نقشه راه و ساختار پیش رویتان باشد، کارهایتان به درستی و روی اصول انجام میشود.
3- همه چیز را از صفر تغییر ندهید!
نیازی نیست که بخواهید برای متفاوت بودن همه چیز را تغییر دهید و به کاربرتان، احساس آلیس در سرزمین عجایب را بدهید! کاربرها به ساختارهای خاصی عادت کردهاند و با آنها آشنایی دارند. اگر بخواهید به صورت کلی همه الگوهایی را که از پیش در ذهن مخاطب شکل گرفته است، بر هم بزنید، کاربرتان را گیج میکنید و باعث میشوید که عطای سایت یا اپلیکیشن شما را به لقایش ترجیح دهد. البته این موضوع به این معنا نیست که خلاقیت را کنار بگذارید!
4- رمز موفقیت در سادگی است!
هر چقدر بتوانید کاری را سادهتر اجرا کنید و کاربر با یک نگاه از چند و چون محصول شما سر در بیاورد، کاربر احساس بهتری نسبت به آن پیدا میکند و زود با آن دوست میشود! اگر پیچیدگیهای اضافی و نامعقول را در تجربه کاربری لحاظ کنید، کاربر را گیج میکنید. دقت کنید که همه کاربرها آن قدر صبور نیستند که با محیطی که شما برایشان تدارک دیدهاید، آشنا شوند و اگر در ثانیههای اول آشنایی با آن ارتباط برقرار نکنند، شما را ترک خواهند کرد!
راهکارهای برای طراحی بهترین رابط کاربری
پس از آشنایی با برخی از اصول تجربه کاربری نوبت به آن میرسد که نکاتی را برای طراحی بهترین رابط کاربری بیاموزید تا کاربر هم احساس راحتی داشته باشد و هم از نظر ظاهری ارتباط خوبی با حاصل کار شما برقرار کند. اما باید چه اصولی را در طراحی رابط کاربری رعایت کنید تا در قلب کاربرها جای بگیرید؟! در ادامه با برخی از این اصول آشنا میشوید.
1– تضاد را جدی بگیرید
تضاد یا کنتراست به مقدار تفاوت یا تضادی که بین عناصر مختلف، به خصوص عناصری که در یک طرح در کنار یکدیگر قرار دارند، مربوط میشود. اگر بتوانید در طراحی کاربری خود تضاد خوبی را برقرار کنید، کاربر میتواند ارتباط خوبی با طراحی شما برقرار کند و کار با محصول شما برایش لذتبخش میشود. فرض کنید به عنوان یک کاربر سایت با دکمهای زرد رنگ روی یک زمینه نارنجی مواجه میشوید. تضاد پایین این دو رنگ حس خوبی به شما نمیدهد و ممکن است نتوانید دکمه مورد نظر را به راحتی پیدا کنید.
2– تعادل بصری را رعایت کنید
برای این که بهترین رابط کاربری را طراحی کنید، باید بتوانید تعادل بصری را رعایت کنید. عناصر گرافیکی مختلف مانند الگوها، تصاویر، تایپوگرافیها و اجزای دیگر دارای وزن بصری هستند که باید به آنها توجه کنید. اگر بتوانید وزن خوبی را به کارتان بدهید و حس تعادل را به کاربر منتقل کنید، این امکان را پیدا میکنید که در جهت طراحی بهترین رابط کاربری گام بردارید.
3- تاکیدهای درستی داشته باشید
بخشهایی از صفحه سایت یا برنامه تلفن همراهی که طراحی میکند، دارای برجستگی یا تاکید بیشتری است. این تاکیدها روی تصمیم کاربر تاثیرگذار است. بسته به این که میخواهید توجه کاربر به کدام بخشهای طراحی شما جلب شود و چگونه بتواند راحتتر تصمیم بگیرد، تاکید یا برجستگیهای طراحی خود را تعیین میکنید. تاکیدهایتان نباید موجب شود که کاربر گیج شود و از اهدافش فاصله بگیرد.
سخن پایانی
تفاوت UI و UX به این معنا نیست که این دو حوزه باید دو راه متفاوت را در پیش بگیرند. بلکه رابط کاربری و تجربه کاربری باید در راستای یک هدف حرکت کنند و بتوانند رضایت و اقبال کاربرها را به دست آورند. با یادگیری استانداردهای UI و UX و به کارگیری نکات لازم برای طراحی بهترین رابط کاربری و تجربه کاربری میتوانید کسب و کارتان را رونق بدهید. با تزئین زیبای کسب و کارتان و برقراری ارتباط مناسب با کاربر میتوانید به سمت پیشرفت حرکت کنید.
شرکت فناوری اطلاعات روندسافت یکی از شرکتهایی است که با طراحی رابط کاربری و تجربه کاربری بر اساس اصول این فرصت را به کسب و کار شما میدهد که خودی نشان دهند و بتوانند به رونق برسند. البته خدمات روندسافت به طراحی سایت محدود نمیشود. بازاریابی دیجیتال شامل بازاریابی محتوا، بازاریابی شبکههای اجتماعی، بازاریابی موتور جستجو و زیرمجموعههای دیگر دیجیتال مارکتینگ نیز روی دیگر خدمات این مجموعه است.